Google Apps Script Trigger Camera to Read Qr Code
- Changelog
- Demo
- Issue with inline scanning
- How this works
- How to employ
- Add
inputof typefile - Use
Html5Qrcode#scanFile()API to scan an prototypeFile.- And in javascript code initialize the object and attach listener like this:
- Immigration the canvas after use
- Add
- My recommendation
html5-qrcode helps developer to integrate QR code scanning in HTML5 based applications. It abstracts camera access and usage on different browsers and simplify QR Code scanning for developers. The principal goal of the library is cross-platform support across different Bone versions and Browsers. One of the cardinal bug with cross-platform support was some browsers in Android and many browsers in iOS (almost all other than Safari which are based on WebKit for iOS) did non support camera access. This prevents users from doing inline QR Code scanning which is the primary feature of the library. To mitigate this I have added back up for scanning local media on the device and it implicitly adds back up for capturing QR Code using default photographic camera on the device and scanning it. This is an upgrade to the existing library - you tin can read more most it here. In this article I have explained now file-based scanning works and how to use it.
Changelog
- Added support for scanning local images on the device.
- Added support for capturing an prototype using the camera on the telephone and scanning it.
- Added API to clear existing canvas.
The library has been updated to npm and a v1.0.five is released in Github.

Keen thing is - this extends the library to work on almost all Os types and browsers.
Demo
A demo for this project is hosted at blog.minhazav.dev/research/html5-qrcode.html
Issue with inline scanning
If you look at the event 14 on the Github projection
Compatibility - [ios] [All Browser] - [Query Camera]
Query camera is non working for Opera, Border, Firefox and Chrome. Os: iOS in Iphone 7 and IPad 9.7
The root cause for this was an result in Webkit for IOS which is used by virtually all these browsers in IOS. The issue was - information technology doesn't permit browsers other than Safari to access Photographic camera on the device. Cheque this StackOverflow question for more info. This is very sly and has been there for many years with no progress. To make certain this library can be used cross-platform I accept added a fallback blazon approach which allows users to either capture the QR Code using default photographic camera or load a media from disk. This solution is not perfect but can be used to have good support for QR Scanning in the app.
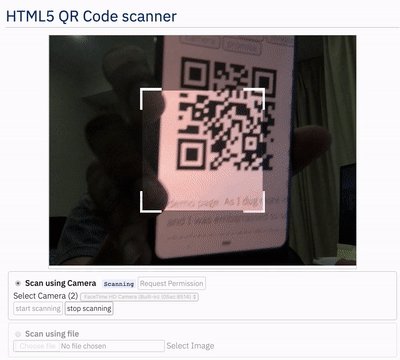
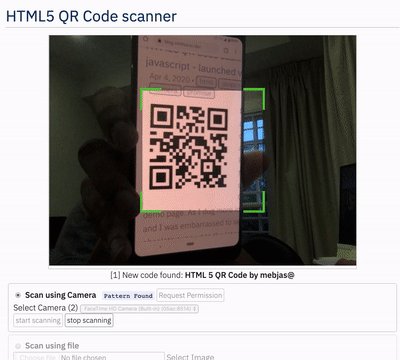
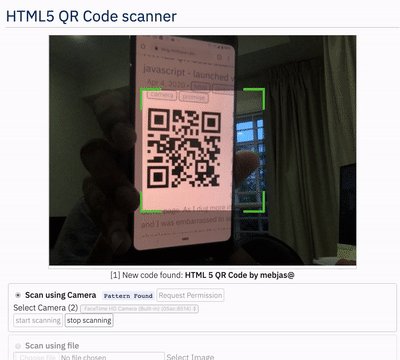
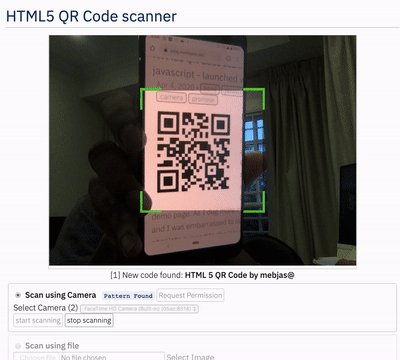
You lot can use it something like this:

Effigy: QR Lawmaking scanning with both the inline viewfinder and file scanning choice.
How this works
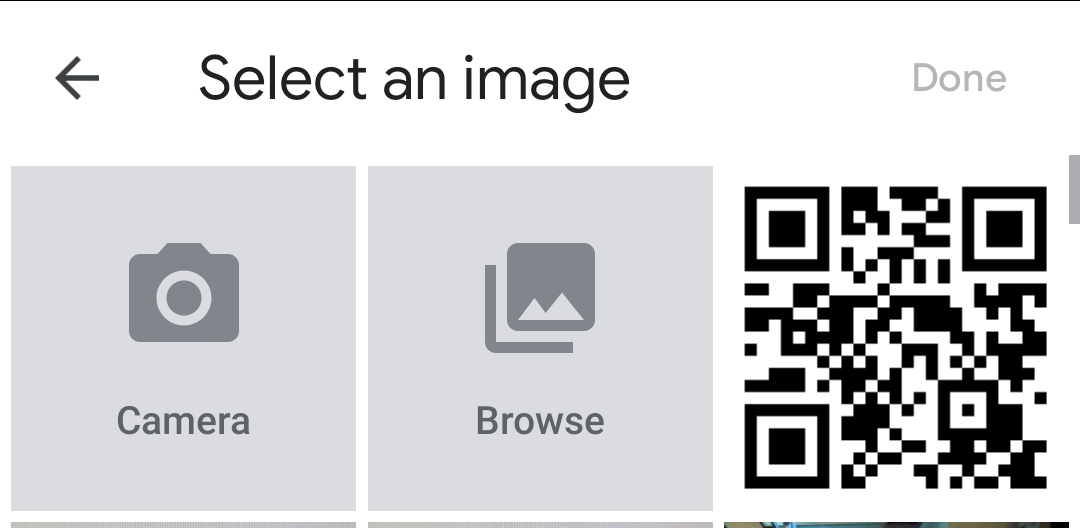
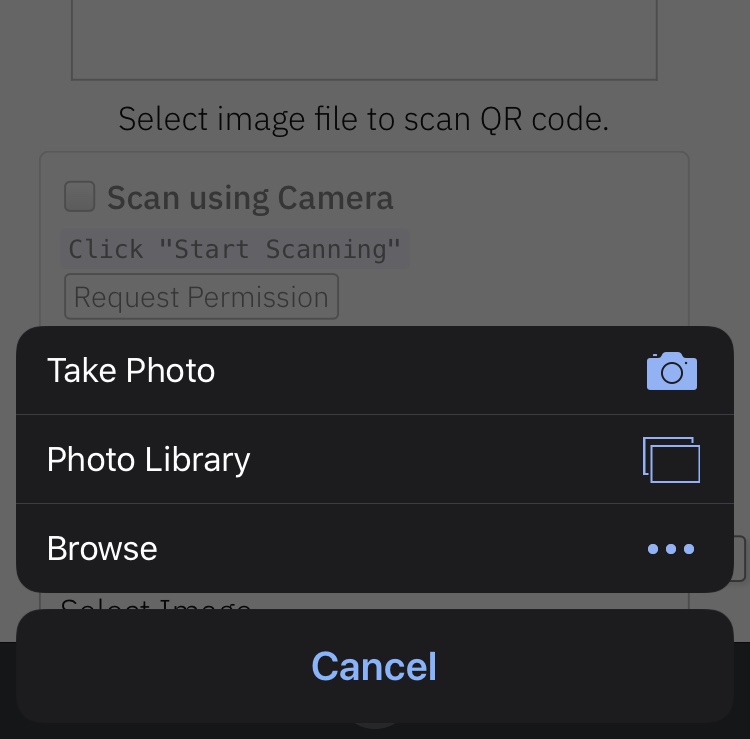
HTML5 supports input type file which allow accessing files locally using javascript with user consent. Adding capture tag tin be used to restrict the pick to capture using a photographic camera lone for Android and IOS while it is ignored in PC browsers. When a user clicks on the file input post-obit types of dialogs are shows in different Os:
| Selector in Android | Selector in IOS |
|---|---|
 |  |
| Taken on Pixel iii, Google Chrome | Taken on iPhone 7, Google Chrome |
How to use
Apart from the standard steps described hither like:
Include the library
<script src= "https://raw.githubusercontent.com/mebjas/html5-qrcode/master/minified/html5-qrcode.min.js" > </script> Or download it using npm

Add placeholder chemical element
Add input of type file
<input type= "file" id= "qr-input-file" accept= "image/*" > <!-- Or add together captured if yous simply want to enable smartphone camera, PC browsers will ignore it. --> <input blazon= "file" id= "qr-input-file" accept= "image/*" capture > Notice more data well-nigh input tags at developers.google.com.
Utilize Html5Qrcode#scanFile() API to browse an image File.
The new API looks similar this:
/** * Scans an Epitome File for QR Code. * * This feature is mutually exclusive to photographic camera based scanning, you should call * stop() if the camera based scanning was ongoing. * * @param {File} imageFile a local file with Image content. * @param {boolean} showImage if true the Epitome will exist rendered on given element. * * @returns Hope with decoded QR lawmaking cord on success and error message on failure. * Failure could happen due to unlike reasons: * 1. QR Lawmaking decode failed because enough patterns not plant in image. * 2. Input file was not image or unable to load the prototype or other paradigm load * errors. */ scanFile ( imageFile , showImage /* default = true */ ) {} -
imageFileis of typeFile. It'south the argument which you go fromchangelisntener on the<input type='file' />. -
showImageis an optional boolean statement, with default value =true. If this is true the library will render the user prototype on<div id="reader"></div>, otherwise not.
This is a Promise based API which returns the decoded QR Code bulletin on success and error bulletin on failure. The error could happen at different levels like epitome loading or QR Code scanning.
And in javascript code initialize the object and attach listener similar this:
const html5QrCode = new Html5Qrcode ( /* chemical element id */ " reader " ); // File based scanning const fileinput = document . getElementById ( ' qr-input-file ' ); fileinput . addEventListener ( ' alter ' , due east => { if ( e . target . files . length == 0 ) { // No file selected, ignore return ; } // Use the start detail in the list const imageFile = eastward . target . files [ 0 ]; html5QrCode . scanFile ( imageFile , /* showImage= */ true ) . then ( qrCodeMessage => { // success, use qrCodeMessage console . log ( qrCodeMessage ); }) . catch ( err => { // failure, handle it. console . log ( `Error scanning file. Reason: ${ err } ` ) }); }); Important
Note that inline scanning and file-based scanning are mutually exclusive at the moment. This means, you can only use one of them at a time. I'll soon be calculation support for the option to have both if the requirement comes in. If yous desire to use both, use html5QrCode#articulate() method to clear the canvas.
Immigration the canvas after employ
Since unlike the inline scanning this API doesn't support get-go() and end() you tin can use:
API to clear the canvas after employ.
My recommendation
Add together support for both inline scanning and file-based arroyo in your app like shown in the demo. This volition permit users to use which always works for them irrespective of the browser they are on.
Source: https://blog.minhazav.dev/HTML5-QR-Code-scanning-support-for-local-file-and-default-camera/
Belum ada Komentar untuk "Google Apps Script Trigger Camera to Read Qr Code"
Posting Komentar